
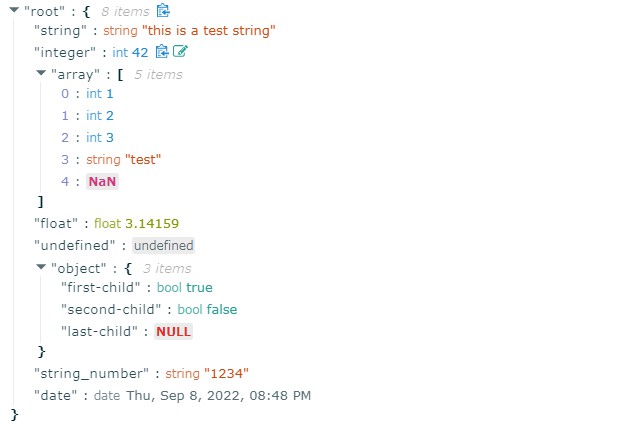
folly::toJson: JSON object value was a NaN or INF error on rendering simple navigation examples · Issue #9480 · react-navigation/react-navigation · GitHub

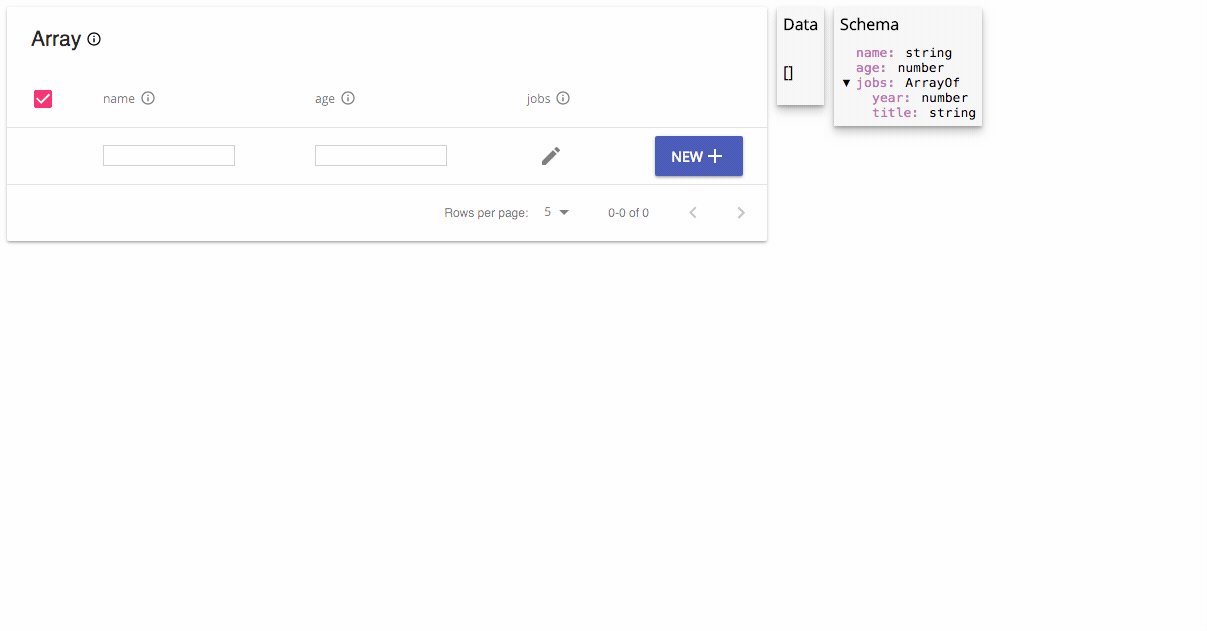
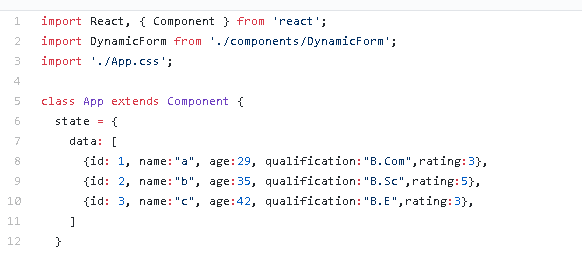
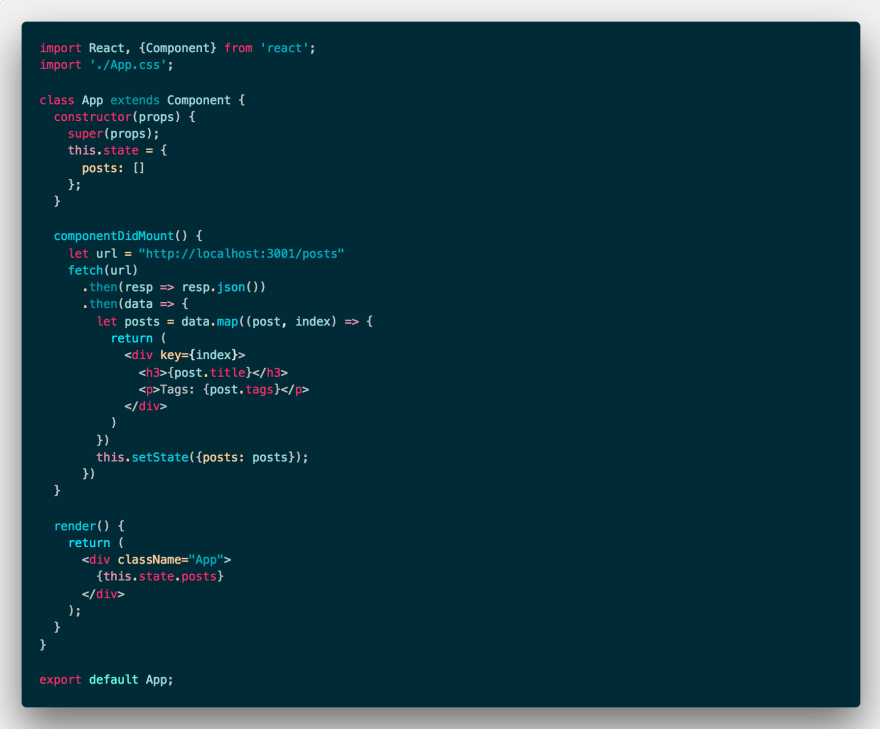
How to access values of JSON object which is bound to State of component in ReactJS - Stack Overflow













)




.webp)





![Fetch Data from JSON File in React JS | React JSON [ UPDATED ] - YouTube Fetch Data from JSON File in React JS | React JSON [ UPDATED ] - YouTube](https://i.ytimg.com/vi/aJgAwjP20RY/maxresdefault.jpg)