
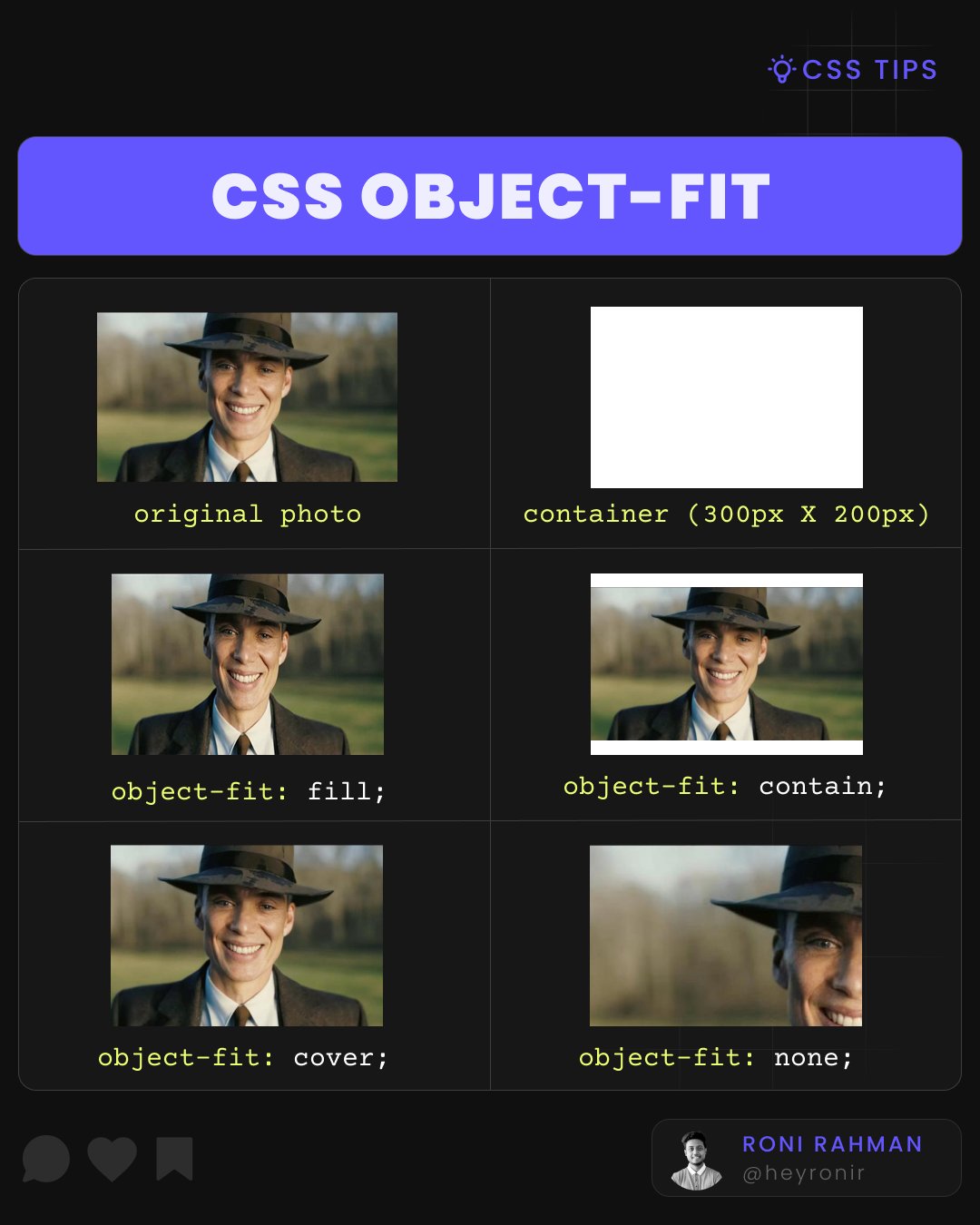
Roni Rahman on X: "The CSS object-fit property lets you control how an image or video fits inside its container. The possible values are: fill: The image or video is resized to

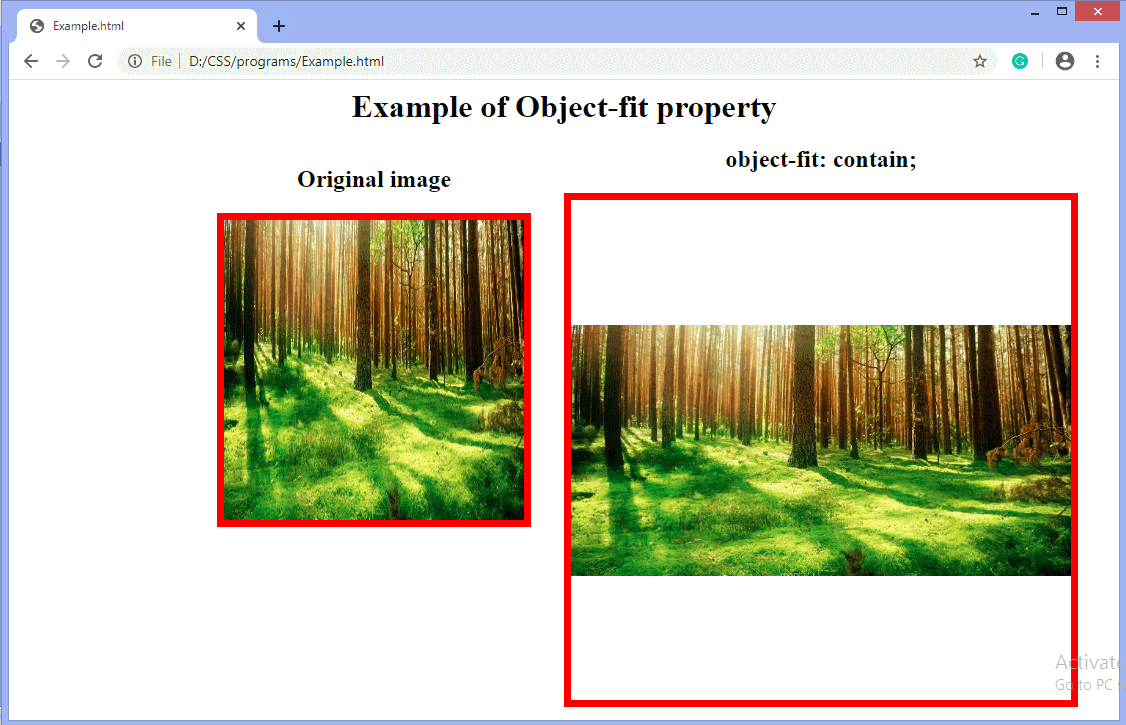
javascript - How to remove background layer of an <img> when using object- fit: contain; - Stack Overflow

CSS object-fit:contain; | 🔥 Use CSS object-fit: contain; and object-fit: cover; to scale 100% width and 100% height images as large as they will go without messing up aspect... | By Wes