python - Export in object format via script. The default cube appears in the scene! - Blender Stack Exchange

How do I change default settings of OBJ export operator? (Specifically I need "Selected Only" and "Triangulated Mesh" to be ticked on by default) : r/blenderhelp

0.20.0-beta.4 Default export not picked up in generated library mode docs · Issue #1382 · TypeStrong/typedoc · GitHub

Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. You likely forgot to export your component from the file it's defined

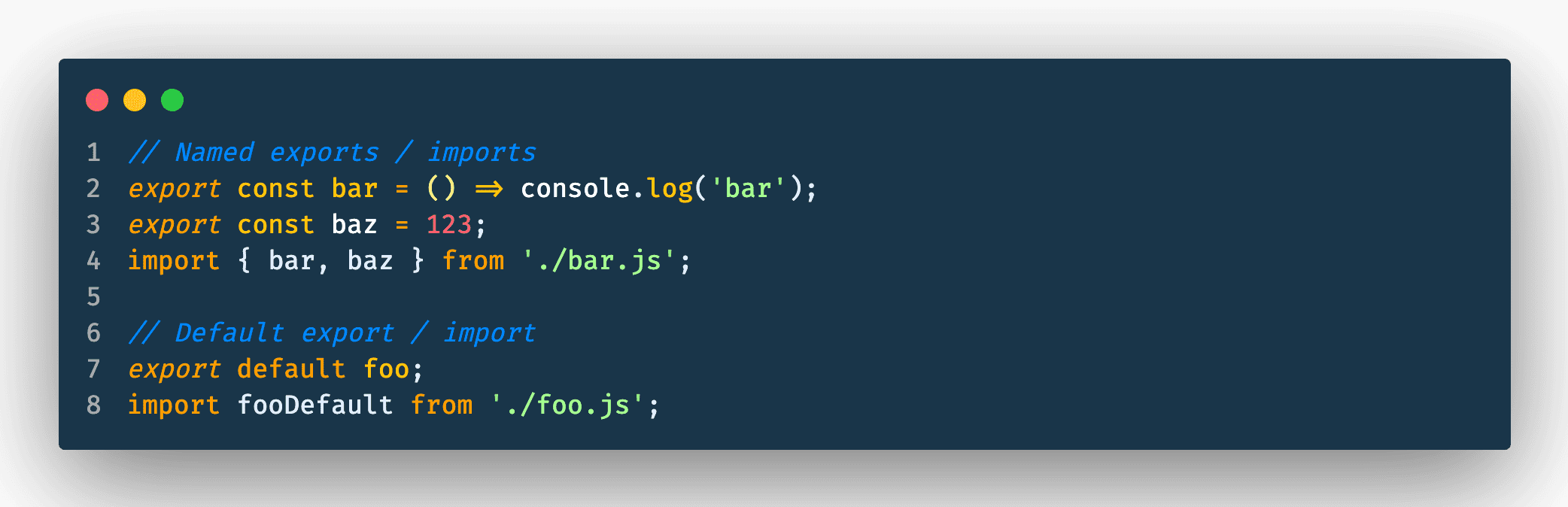
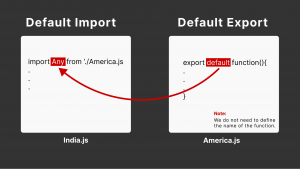
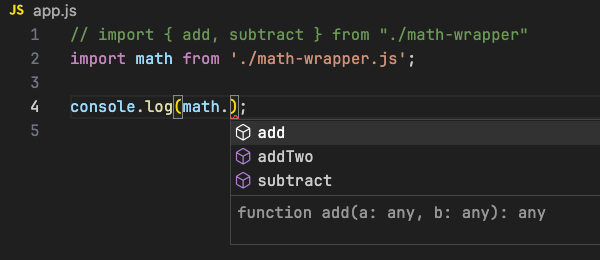
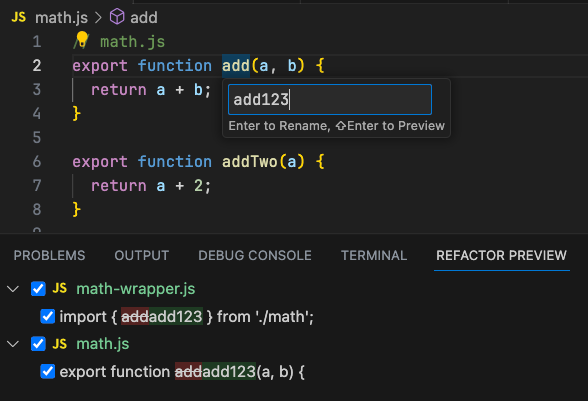
The Pitfalls of Default Exports in JavaScript Modules: Tips and Tricks for Better Code Organization | Medium

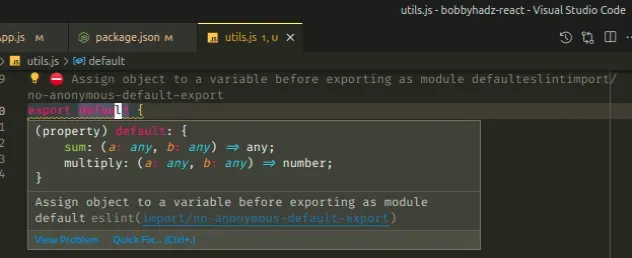
Assign object to a variable before exporting · Issue #180 · creativetimofficial/material-dashboard-react · GitHub

The Pitfalls of Default Exports in JavaScript Modules: Tips and Tricks for Better Code Organization | Medium

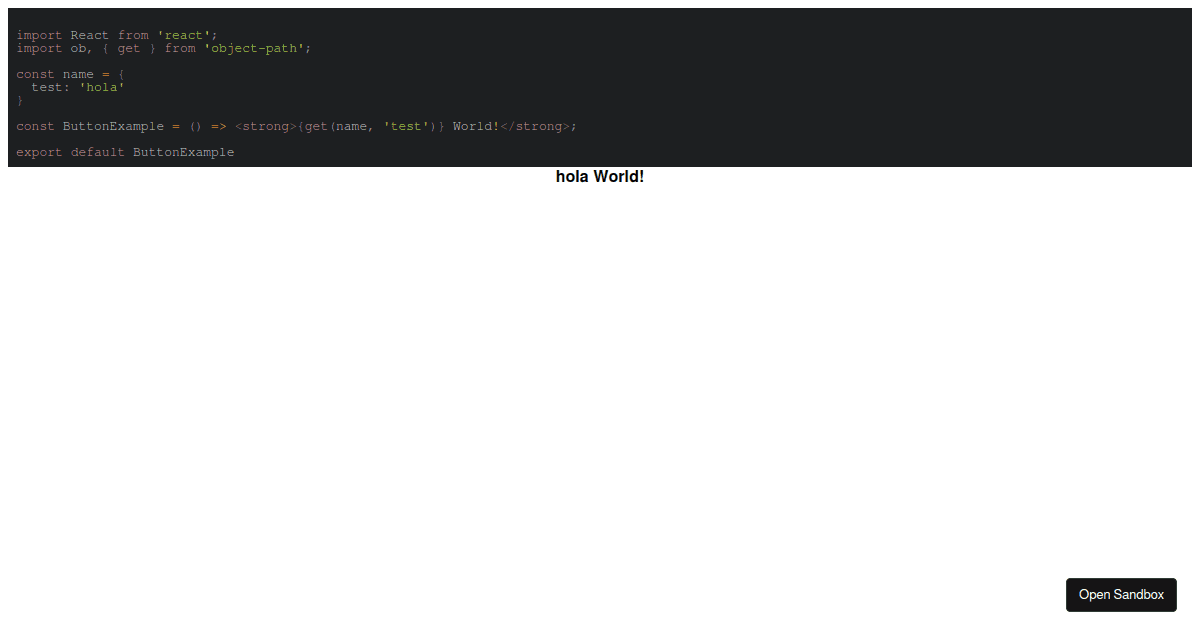
javascript - import error: './App' does not contain a default export (imported as 'App') - Stack Overflow

export default react import ... React.createElement: type is invalid -- expected a string · Issue #16386 · facebook/react · GitHub