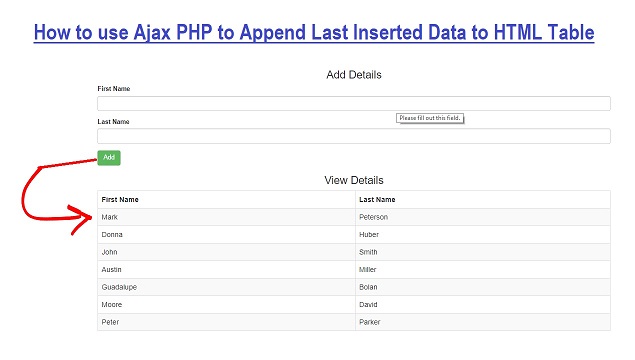
Updating second select option by php+ajax in a html table where adding new rows by javascript function - Stack Overflow
Solved: how on clicking a button content of each row of html table be updated in database table using ajax jquery in php | Experts Exchange

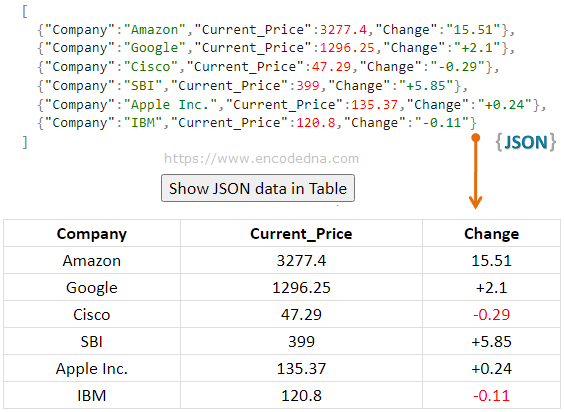
GitHub - ItsAbishak/Append-Data-to-JSON-File-and-Display-JSON-data-to-HTML- Table-using-Ajax-Jquery-getJSON-method







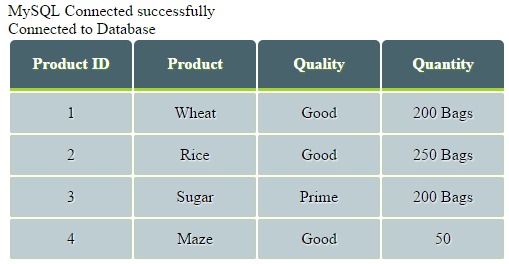
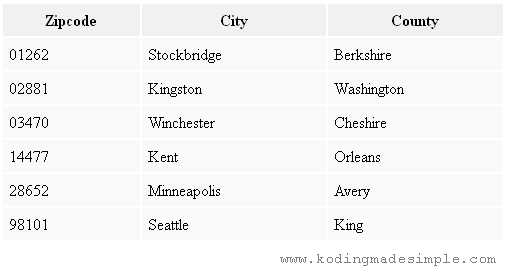
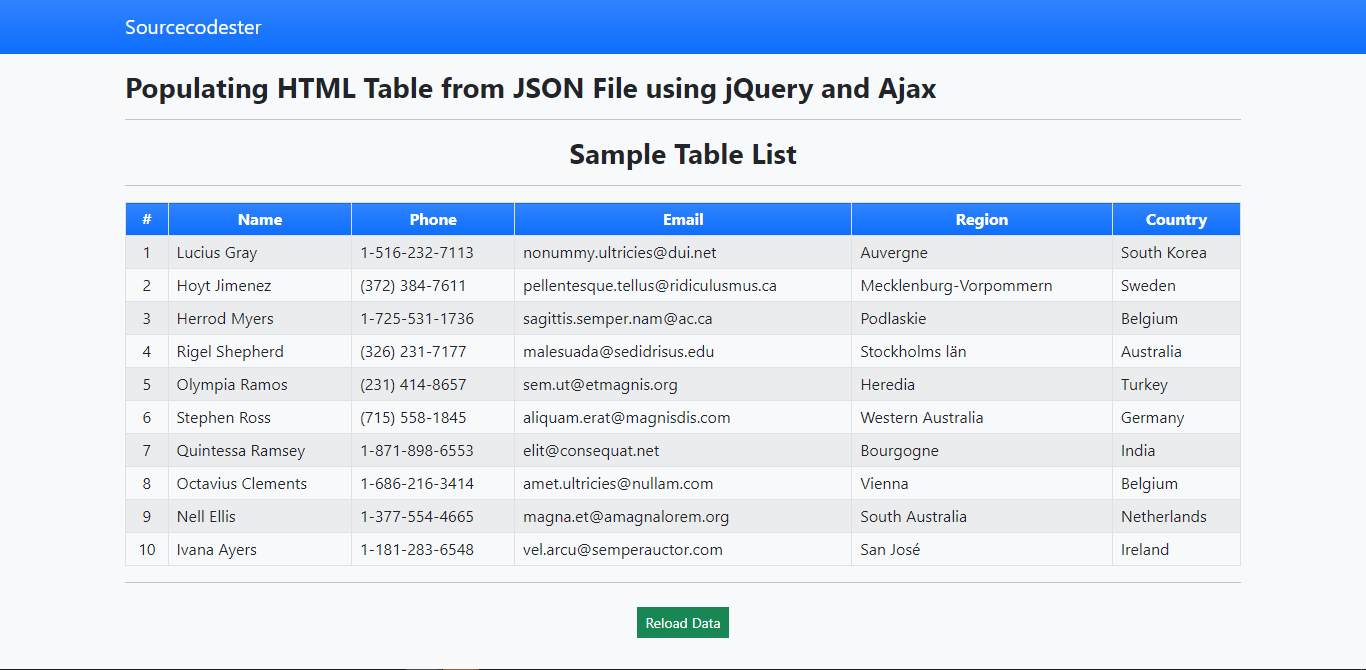
![Using DataTable] Bind Json Data To Html Table Using Jquery In Mvc Using DataTable] Bind Json Data To Html Table Using Jquery In Mvc](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaw1oBlcAGVHi6K9gjCK_miK3yvghfrfFJdUWbjKTxbZ3qeftZ6XUo0-R7E9RwgRDfixWRFAiis6e1FJ0PrnutZjDxc23hpyhFwA25Hyne8Yps7U8JOkppEirgjLqbSc-D7AVQdFX5FeVO_BUGkXtWnpk_OW1Tld1UF_QIjTQkE8toF8s4u6YaejJOtw/s466/ajax_data_bind.PNG)